They released Apache 2.4.17 on Oct 13 and Steffen released the same version at ApacheLounge on Oct 12. The version has mod_http2 for its core module and Steffen’s version was built with nghttp2 v1.3.4. See ChangeLog. So, I can test HTTP/2 on my server now. Yes! Just test. Because they say “This module is experimental.“
Before this, I need to move my entire WordPress to HTTPS (T_T). Because no browser supports HTTP/2 unencrypted now though HTTP/2 does not require encryption. I have used SSL client authentication in my admin area of WordPress since 2013 June, but my certificate is a self-signed one still now. My SSL Server is only for me, so I haven’t need a certificate signed by a Certificate Authority. This time I need signed one because other people will access my sites via HTTPS if my entire WordPress moving to HTTPS. But a certificate is signed by a Certificate Authority and can use SSL client authentication that is expensive. Therefore I give up using SSL client authentication at this point, and use Basic Authentication in my admin area. I heard Basic Authentication via HTTPS is more secure than Basic Authentication via HTTP.
I must have got a certificate signed by a Certificate Authority, then I went to StartSSL. I got their free one. When you get a signed certificate from there, I think you have to mind two things.
- When you create server.key and server.csr, you’d better make them on your Server though you do them on the site page. Because a server.key is a private_key. I don’t like that it flies back and forth on the Internet. Don’t you think so?
- You need a SSLCertificateChainFile (=sub.class1.server.ca.pem). When you download it, you must log into your Control Panel. Don’t download from “How to Install” page. You cannot down load a correct pem file there.
Now, I have three files, server.crt, server.key and sub.class1.server.ca.pem.
I re-edit my httpd-ssl.conf now. Oh, I almost forgot to write. I already add Listen Port 443 to my httpd.conf as I’ve used SSL since 2013 June. I’ll write the differences between my httpd-ssl.conf and the original.
SSLCipherSuite AESGCM:HIGH:MEDIUM:!MD5:!RC4
SSLProxyCipherSuite AESGCM:HIGH:MEDIUM:!MD5:!RC4
I added ‘AESGCM’ to the Suite. I first used default suite(=HIGH:MEDIUM:!MD5:!RC4), but after turning HTTP/2 on, I had an error “ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY” from Google Chrome v46. This depends on TLS 1.2 Cipher Suite Black List. Actually, modern browsers require GCM mode suite and default suite includes the mode like this, but the list shows that only first two ciphers are the mode. Besides, their hash is SHA384. Google Chrome cannot use SHA384 by my experience and I disabled SSLv3 on my SSL server. Browsers try ciphers by the list order I think, so they might give up the negotiation when SSLv3 level ciphers appear. If you add ‘AESGCM’ to the Suite(=AESGCM:HIGH:MEDIUM:!MD5:!RC4), the order is changed like this. If you make CipherSuite AESGCM only, the list is like this and browsers support them are very new version only according to SSL LABS’s SSL Server Test.SSLSessionCache "shmcb:x:/Apache24/logs/ssl_scache(512000)"
You have to setshmcb:x:/Apache24by your ServerRoot.SSLUseStapling On
SSLStaplingCache "shmcb:x:/Apache24/logs/ssl_stapling(32768)"
SSLStaplingStandardCacheTimeout 3600
SSLStaplingErrorCacheTimeout 600
These are for using OCSP Stapling instead of CRL.- The VirtualHost below accepts o6asan.com:443 accesses only. Other accesses accepted by _default_ vhosts.
<VirtualHost o6asan.com:443>
DocumentRoot [My DocumentRoot]
ServerName o6asan.com
ServerAdmin [My email address]
ServerAlias www.o6asan.com
<Directory [My DocumentRoot]>
Options FollowSymLinks
AllowOverride FileInfo AuthConfig Indexes Limit Options=Indexes
Require all granted
</Directory>
I need FileInfo for rewrite, AuthConfig for require, Indexes for DirectoryIndex, Limit for Allow Deny Order, and Options=Indexes for Options -Indexes on .htaccess file. <Files "wp-login.php">
<RequireAny>
Require ip [My Lan IP range]
<RequireAll>
AuthType Basic
AuthName "Your Realm Name"
AuthUserFile "Password file's Exact path"
Require user User_name
Require host [My mobile Host Name]
</RequireAll>
</RequireAny>
</Files>
<Directory "wp-admin's exact path">
<RequireAny>
Require ip [My Lan IP range]
<RequireAll>
AuthType Basic
AuthName "Your Realm Name"
AuthUserFile "Password file's Exact path"
Require user User_name
Require host [My mobile Host Name]
</RequireAll>
</RequireAny>
<Files "admin-ajax.php">
Require all granted
</Files>
</Directory>
The above Basic Authentication is for the Admin area of WordPress, i.e. it’s only for me, ha-ha.
Of course, I need a password file. I made it. See Authentication and Authorization.
>htpasswd -c [password file's exact path] User_name
The password file should be placed somewhere not accessible from the Internet.SSLCertificateFile "x:/Apache24/conf/server.crt"
SSLCertificateKeyFile "x:/Apache24/conf/server.key
From Apache2.4.8 SSLCertificateChainFile is deprecated. So we use nginx style server.crt now. Both of server.crt and sub.class1.server.ca.pem are simple PEM files. So I edited them by a text editor and made two files into one. The concatenated order is very important. Like this.
-------------------
—–BEGIN CERTIFICATE—–
server.crt
—–END CERTIFICATE—–
—–BEGIN CERTIFICATE—–
sub.class1.server.ca.pem
—–END CERTIFICATE—–
-------------------
If the server.key file is stored in encrypted format, you need to remove the encryption from the RSA private key for auto-rebooting Apache. See this.
On the Internet I found some people say to setSSLCACertificate, but you don’t need it unless you use Client Authentication.<Directory "[My cgi-bin's exact path]">- This VirtualHost is _default_ vhosts. So, this accepts port 80 accesses or others.
<VirtualHost _default_:*>
DocumentRoot [My second DocumentRoot]
<Directory [My second DocumentRoot]>
Options FollowSymLinks
AllowOverride FileInfo
Require all granted
</Directory>
</VirtualHost>
In [My second DocumentRoot] I placed two files, index.html and .htaccess.
The text of the .htaccess is the following.
RewriteBase /
RewriteEngine on
RewriteCond %{SERVER_PORT} !^443$ [OR]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://o6asan.com/$1 [R=301,L]
Two certificate files that I copied into the proper place on the server. Now reboot Apache. Oh! I almost forgot about WordPress, of which I haven’t taken care yet. But it will be on the next post! I’m very tired.
Edit(Nov.2):
I forgot to move access_log to inside <VirtualHost></VirtualHost>. Why could I notice it? After a week interval, I found the days after moving HTTP to HTTPS had empty when I checked AWStats reports. I added Log Directives to inside <VirtualHost></VirtualHost>. Now, I can see AWStats reports as before. A relief.

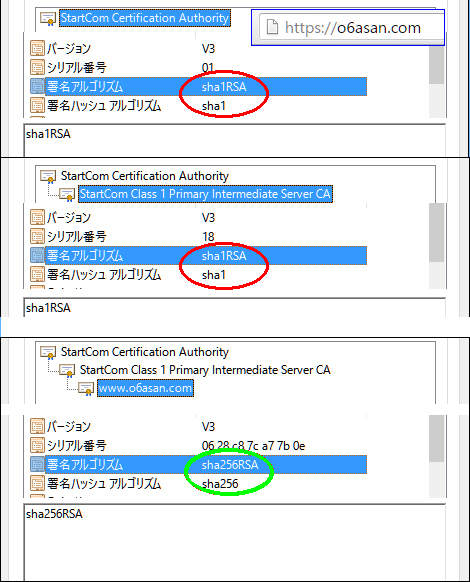
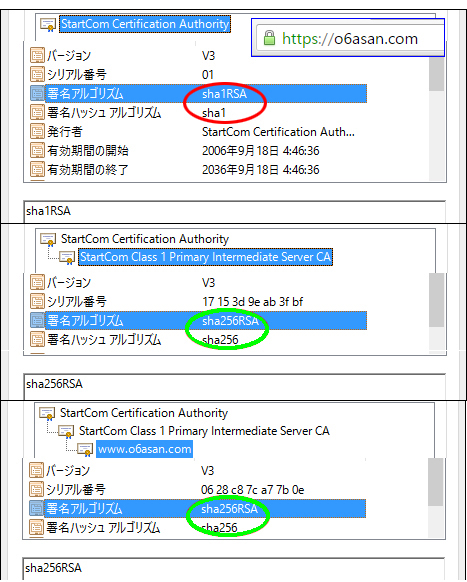
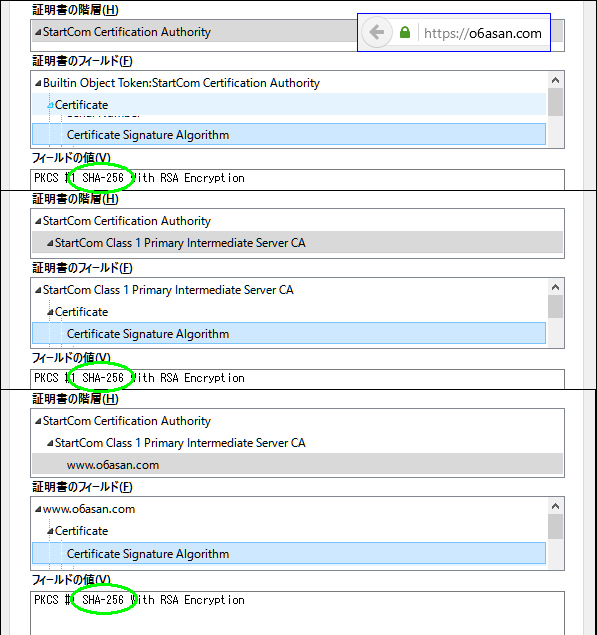
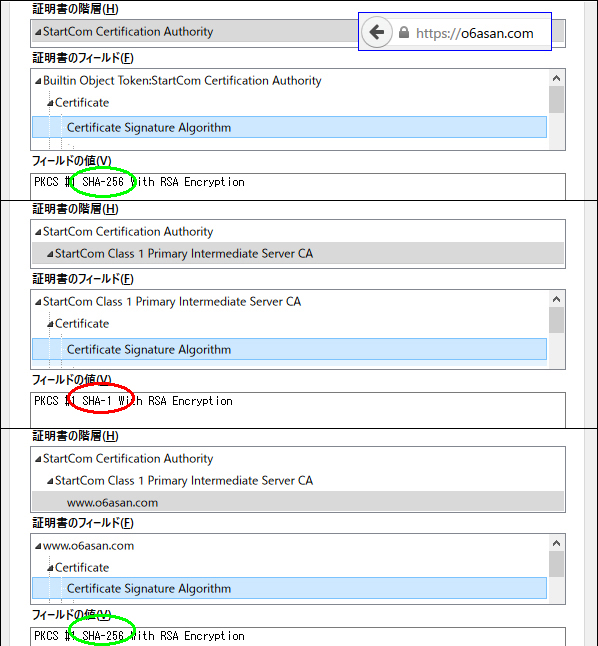
On Windows10 of NJ2100, Google Chrome displayed blank page icon in front of https://o6asan.com like the right image in spite that I moved my entire sites to HTTPS. On the other hand, Google Chrome on Windows10 of CF-J10 displayed Green padlock icon. Yesterday, I solved this issue. This wasn’t a server-side problem but a client-side one. The issue happens to us because Chrome uses SHA1 intermediate from Microsoft trust store instead of SHA2 sent by the server. I had similar troubles on Firefox, which gives Green padlock icon on NJ2100 and Gray padlock one on CF-J10. So, I dug them deep and got the results like the following table.
 |
 |
 |
 |
On Windows10 of NJ2100, I deleted sub.class1.server.ca.pem of SHA1 from Chrome’s trust store and rebooted the Chrome. After that, I had Green padlock icon on the address bar.
On Windows10 of CF-J10, I did the same things for its Firefox, but the Firefox still used SHA1 intermediate. So, I cleared all cache of the Firefox, deleted all StartCom Class 1 Primary Intermediate Server CA and rebooted the Windows 10. Then I accessed https://o6asan.com again. Finally the Firefox used SHA2 intermediate.
These things depends on client-side update environment. I think they likely occur if the PC user avoids software update. But, I keep my PCs up-to-date. So, it’s not my fault but Web browsers’.
It seems to me that vendors like Google should have the responsibility about these things for an average person if they force to move websites to HTTPS.
By the way, about StartCom Certification Authority, Chrome (i.e. MS) uses SHA1 still now though Firefox uses SHA2. According to SSLLABS, ‘Weak or insecure signature, but no impact on root certificate’. Here is Ivan Ristić’s view as of 2014 September.
Edit3(2017.Jun.206):
おおー,ついに,
*) HTTP/2 support no longer tagged as "experimental" but is instead considered fully production ready.
の時代か。— Uehara Hide (@o6asan) June 20, 2017